Étape 4 - Créer sa logique
Retrouvez la documentation sur les smartflows ici !
C'est parti pour la création de la logique de l'application 😁 !
Remettons-nous d'abord en tête les fonctionnalités de l'application :
- Afficher les données météorologiques d'une ville choisie
- Rechercher une ville française pour afficher sa météo
- Choisir le système d'unités pour les données affichées
- Enregistrer la dernière ville saisie pour la prochaine ouverture de l'application
Pour afficher les données météorologiques nous devons récupérer les informations en provenance d'une API. Pour faire cela, nous allons créer ensemble un smartflow qui utilisera l'API Open Weather Map.
Pour changer de ville, nous utiliserons un workflow qui nous sera doté d'un formulaire pour rechercher et saisir la ville.
La liste des villes proviendra elle aussi d'un smartflow qui utilisera l'API Découpage administratif des communes.
Un troisième smartflow va être créé pour pouvoir mettre à jour le système d'unités utilisé pour l'affichage des données météo.
Nous terminerons par un dernier smartflow qui se lancera au lancement de l'application et qui permettra de récupérer notre Smart Object en base de données ou de l'initialiser (si c'est la première fois que l'on accède à l'application).
L'API Météo
Comme annoncé au dessus, nous utilisons une API Open Weather Map. Il va falloir tout d'abord créer un compte sur leur site internet pour récupérer une API Key qui va nous permettre d'accéder à leur API.
Créons un premier smartflow pour récupérer les données météorologiques d'une ville et appelons le get_current_weather.
Ce smartflow va prendre un paramètre d'entrée : un Smart Object de type Config Météo (cf. l'étape 2).
Nous appelons cet variable d'entrée: config.
Ce Smart Object sera mis à jour par le smartflow avec les données récupérées par l'API.
Pour le moment, nous ne nous soucions pas de la manière de récupérer ce Smart Object.

Pour commencer, comme pour tout smartflow, nous ajoutons un nœud Départ.
Récupérer les données météo
Pour effectuer la requête à l'API, nous utiliserons le nœud Service.
Grâce à la documentation Open Weather Map, nous avons toutes les informations pour appeler correctement l'API.
Voici la configuration de notre nœud :
| Entrée | Valeur |
|---|---|
| Type | Get |
| Type de réponse | Json |
| Url | https://api.openweathermap.org/data/2.5/weather |
| Clé-Valeur | Vrai |
Ensuite pour les paramètres :
| Paramètre | Type | Description |
|---|---|---|
| appid | chaîne de caractères | La clé api Open Weather Map. Pour le tutoriel, l'API key sera renseignée en tant que paramètres du connecteur Météo. |
| lang | chaîne de caractères | La langue retournée par l'api, nous choisirons fr pour avoir le résultat en français |
| q | chaîne de caractères | La ville pour la météo, ici nous le lierons à la propriété Ville de notre variable config |
| units | chaîne de caractères | Le système d'unités, ici nous le lierons à la propriété Units de notre variable config |

Nous allons nous assurer que le nœud Service fonctionne en lançant l'aperçu... 😟
Cela ne fonctionne pas pour le moment car nous n'avons pas encore de Smart Object en base de données.
Nous allons débrancher les paramètres q et units et remplir directement le nom d'une ville et mettre la valeur metric pour le système d'unités.

Dans le débogueur, dans la section variables, nous retrouvons le résultat du nœud Service.
Éditer un Smart Object
Nous allons maintenant exploiter le résultat du nœud Service pour éditer notre variable config.
Pour cela, nous utiliserons le nœud Explorer un objet pour accéder aux champs de l'objet. Certaines données qui nous intéressent sont directement disponibles depuis le sous-objet main du résultat : la température, la température minimale, la température maximale, la pression atmosphérique, l'humidité et le ressenti.
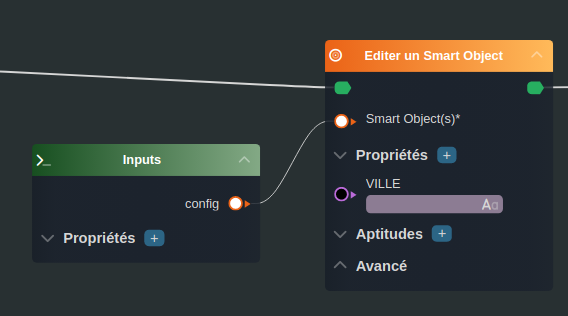
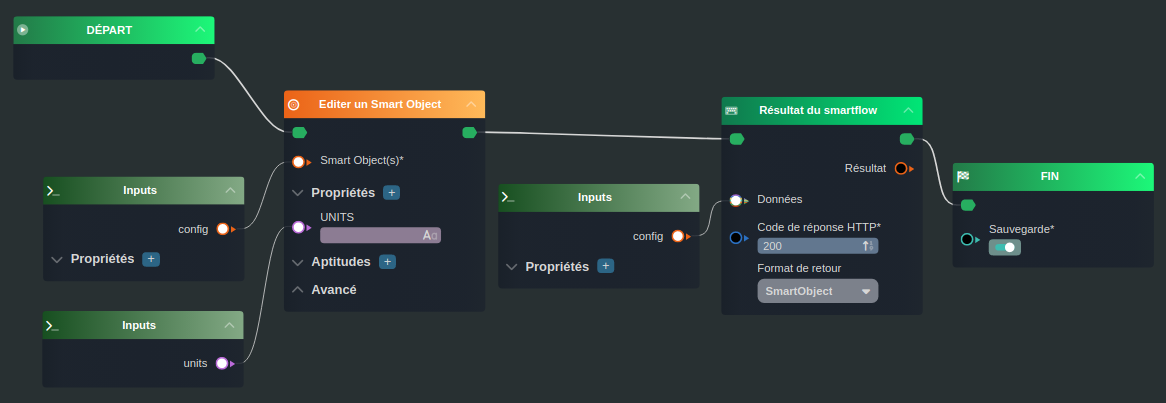
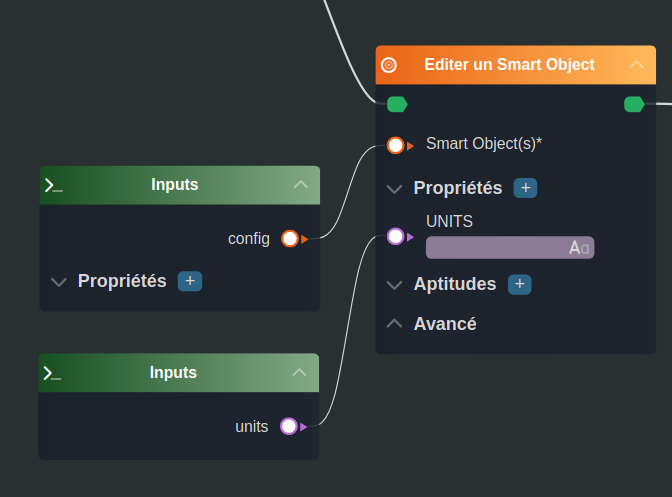
Nous pouvons ensuite utiliser le nœud Éditer un Smart Object pour lier les données aux propriétés du Smart Object config.

N'hésitez pas à tester votre smartflow à chaque nouvelle modification pour vérifier que tout fonctionne 😉 !
... ☹️ Oups ! Une erreur est survenue pendant la lecture du workflow ?
Pas d'inquiétude c'est normal !
Nous essayons d'éditer un Smart Object qui n'existe pas, forcément ça ne peut pas fonctionner ! Pour palier à ce petit problème pendant nos tests, nous allons créer un Smart Object en amont du smartflow.
Nous utiliserons le nœud Créer un Smart Object pour créer un Smart Object de type Config Météo que nous nommerons config_test.

Lorsqu'on le donne en entrée du nœud Éditer un Smart Object et qu'on lance l'aperçu du smartflow, ça fonctionne !
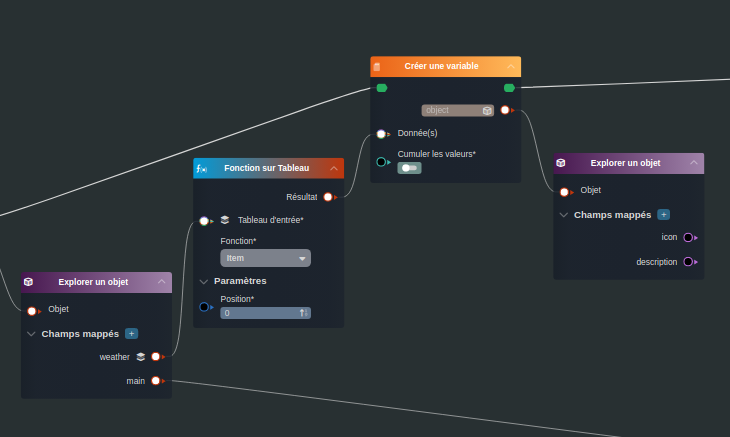
Passons maintenant à la suite des données que nous souhaitons récupérer. Le nom de l'icône et la description de la météo se situent dans le premier élément du sous-objet tableau weather.
Pour y accéder, nous allons ajouter à notre nœud Explorer un objet le champ weather de type objet et multiple.
Avec le nœud Fonction sur Tableau, nous utiliserons la fonction Item pour accéder à l'élément 0 de weather (le premier élément du tableau).
Nous intégrerons ce résultat à une variable à l'aide du nœud Créer une variable pour pouvoir exploiter les champs string icon et description avec le nœud Explorer un objet.

Nous pouvons ajouter la donnée icon directement dans notre nœud Éditer un Smart Object.
Pour la description, nous la formaterons grâce au nœud Formule et la formule PROPER() qui permet de mettre en majuscule la première lettre de chaque chaîne de caractères.

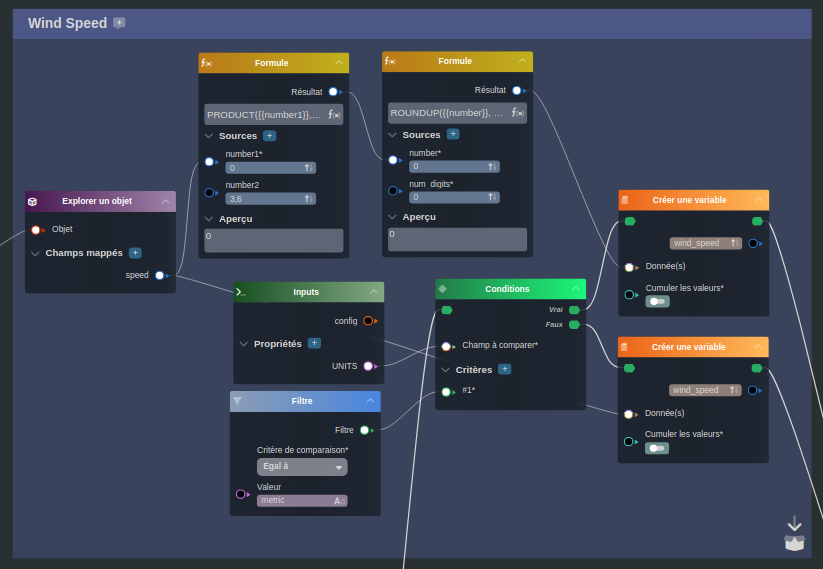
Lorsqu'on regarde les propriétés que l'on peut éditer dans notre Smart Object, il ne nous reste plus qu'à indiquer la propriété Vent (les propriétés Ville et Units sont renseignées par d'autres smartflows).
La documentation Open Weather Map nous indique que cette donnée est envoyée en mètre/seconde lorsque le système d'unités est en métrique et en miles/heure lorsque le système d'unités est impériale.
Avoir la vitesse du vent en mètre/seconde ne nous intéresse pas beaucoup, nous voulons l'afficher en km/heure pour que la donnée soit plus parlante.
Pour cela, nous ajouterons au nœud Explorer un objet le champ wind de type objet, que nous explorerons de nouveau pour accéder au champ speed.
Nous transformerons ensuite cette vitesse avec deux nœuds Formule, le premier avec la formule PRODUCT() pour multiplier la vitesse par 3.6 pour passer en km/h et le second avec la formule ROUNDUP() pour arrondir le résultat.

Cette transformation ne devant se faire que pour le système d'unités métrique, nous utiliserons le nœud Conditions:
- si la propriété
Unitsde notre Smart Objectconfigest égale àmetric, création d'une variablewind_speedavec le nœud Créer une variable qui applique notre transformation - sinon, création de la variable
wind_speeddirectement depuis la donnéespeedrécupérée de l'API sans transformation.

Pour tester facilement, nous pouvons remplacer le champ à comparer du nœud Conditions par un texte (avec les valeurs
metricouimperialgrâce au nœud Formule).
La dernière étape consiste à ajouter le nœud Résultat du smartflow pour qu'il renvoie notre Smart Object config mis à jour, puis d'ajouter le nœud Fin avec l'option Sauvegarde activée pour sauvegarder en base de données nos modifications.

Il ne nous reste plus qu'à supprimer notre variable config_test, brancher correctement toutes les entrées avec les propriétés de la variable config et le tour est joué, notre smartflow pour récupérer la météo est prêt à être publié ! 🤗

La recherche de ville
Passons maintenant au workflow pour rechercher une ville.

Pour fonctionner, ce workflow s'appuie sur un smartflow qui liste les communes françaises provenant d'une API.
Le Smartflow pour récupérer la liste des communes françaises
Comme vous pouvez le remarquer, ce smartflow est encore plus simple que celui utilisé pour récupérer la météo 😋 !

Créons donc un nouveau smarflow que nous nommerons get_city.
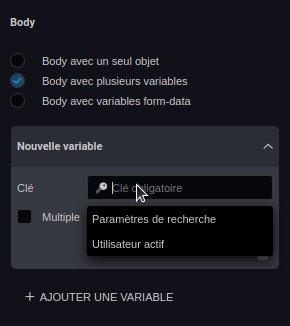
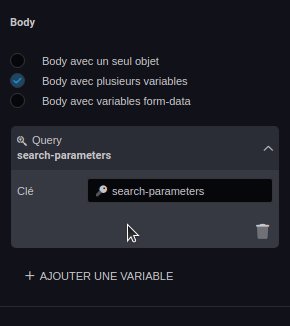
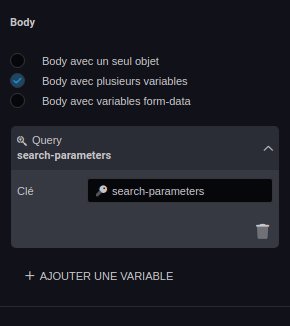
Ce smartflow aura en entrée une variable de type Paramètres de recherche pour pouvoir accéder à la recherche.

La première étape est la requête à l'API Découpage administratif des communes qui ne nécessite pas de clé API.
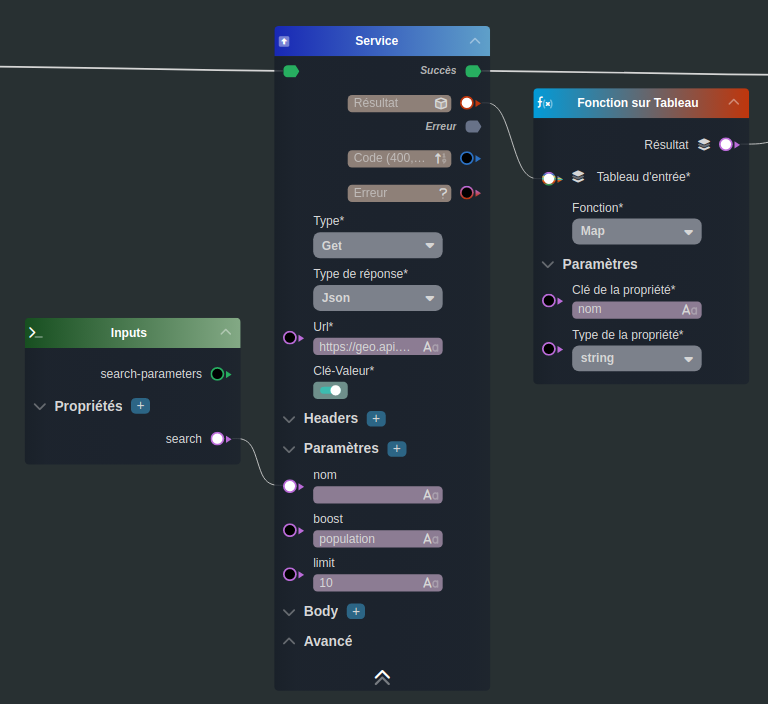
Nous utiliserons le nœud Service que nous implémenterons grâce à la documentation :
| Entrée | Valeur |
|---|---|
| Type | Get |
| Type de réponse | Json |
| Url | https://geo.api.gouv.fr/communes |
| Clé-Valeur | Vrai |
Ensuite pour les paramètres :
| Paramètre | Type | Description |
|---|---|---|
| nom | chaîne de caractères | Nous utiliserons la propriété search de la variable search-parameters |
| boost | chaîne de caractères | Nous utiliserons population pour trier les résultats par population |
| limit | chaîne de caractères | Nous mettrons une limite à 10 résultats par requête |

Maintenant, vous avez bien sûr suivi la recommandation plus haut et vous êtes en train de tester le smartflow 😌 ! Vous remarquez donc que le résultat est bien un tableau d'objets comme mentionné dans la documentation de l'API.
Cependant, nous sommes intéressés seulement par le nom de la commune.
C'est pour cela que nous utiliserons le nœud Fonction sur Tableau avec sa fonction Map pour récupérer un tableau de chaîne de caractères constitué uniquement de la propriété nom.
Ce tableau alimentera ensuite le nœud Résultat du smartflow.
Le workflow avec le formulaire de recherche
Le smartflow réalisé, nous pouvons passer à la réalisation du workflow.
Celui-ci prendra en entrée la variable config de type Smart Object Config Météo.

La première action consiste à vider la propriété Ville actuelle de notre variable config.
Pour cela nous utiliserons le nœud Éditer un Smart Object avec en entrée le Smart Object config, nous attribuerons une chaîne de caractères vide à sa propriété ville.
Pour tester ce workflow vous pouvez utiliser la même technique que pour le smartflow get_current_weather, c'est-à-dire créer un Smart Object
config_testde typeConfig Météo.

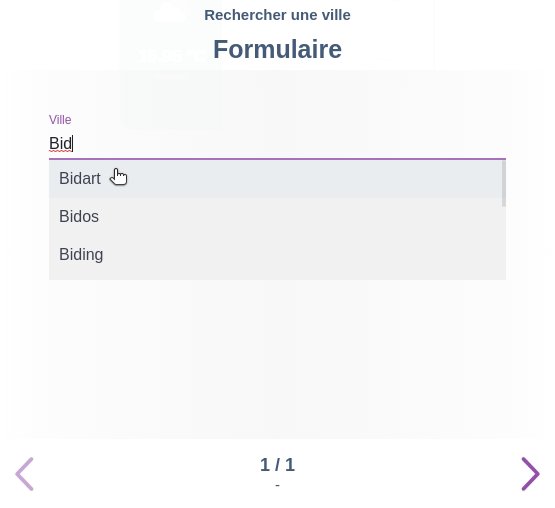
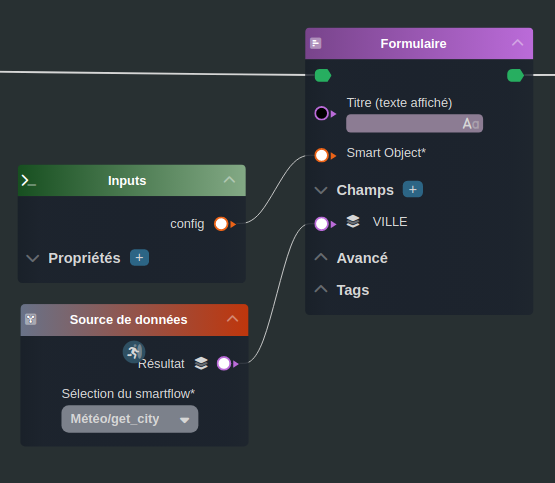
Nous faisons cela pour pouvoir utiliser le nœud Formulaire en ayant au préalable, assigné la valeur Liste prédictive dans l'inspecteur du champ VILLE.


Une fois que l'utilisateur de l'application aura choisi la ville, il faudra mettre à jour la météo associée...
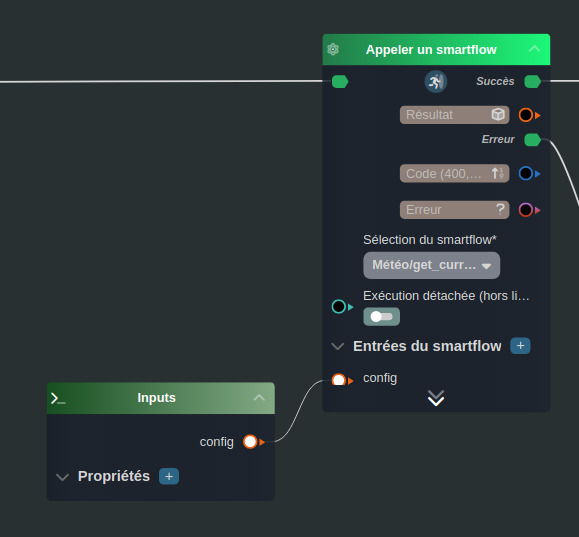
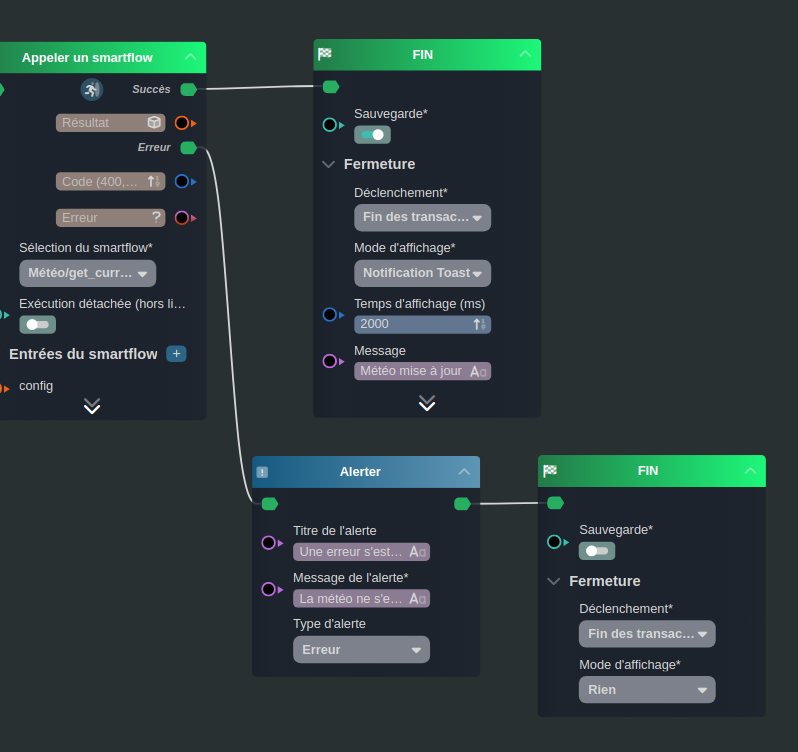
Pour se faire, nous appellerons notre smartflow get_current_weather grâce au nœud Appeler un smartflow.

Si tout se passe bien et que le flow Succès du nœud Appeler un smartflow est emprunté, nous pouvons directement terminer le workflow avec le nœud Fin (avec un toast Météo mise à jour).
Mais dans le cas où l'utilisateur renseigne un mauvais nom de commune ou tout simplement que l'API de météo ne fonctionne pas pour la ville choisie, le smartflow get_current_weather tombera en erreur.
Dans ce cas là, nous allons alerter l'utilisateur que l'opération ne s'est pas bien produite grâce au nœud Alerter en choisissant le type d'alerte erreur et en renseignant un titre et un message d'erreur.

Mettre à jour le système d'unités
Ce smartflow, que nous appellerons set_weather_units, va nous permettre de mettre à jour le système d'unités grâce au bouton de l'application que nous avons créé précédemment (°C| °F).
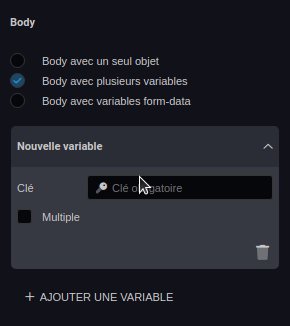
Ce smartflow est simple et va prendre deux variables en entrée : un Smart Object de type Config Météo et une string units. La variable units va définir le système d'unités et prendra la valeur metric ou imperial.

Nous allons simplement utiliser le nœud Éditer un Smart Object pour modifier la propriété units de la variable config par la variable d'entrée units. Ensuite, nous renverrons simplement l'objet config dans le nœud Résultat du Smartflow.

Récupérer le Smart Object Config Météo
Il nous reste encore un dernier smartflow à implémenter (oui oui le dernier 😇).
C'est celui qui va permettre à l'application de récupérer notre Smart Object Config Météo en base de données. Appelons donc ce dernier smartflow get_weather_config.
Le but est de récupérer en base de données notre Smart Object Config Météo qui sera unique et que l'on viendra modifier lorsque que l'on charge la météo ou change la ville.
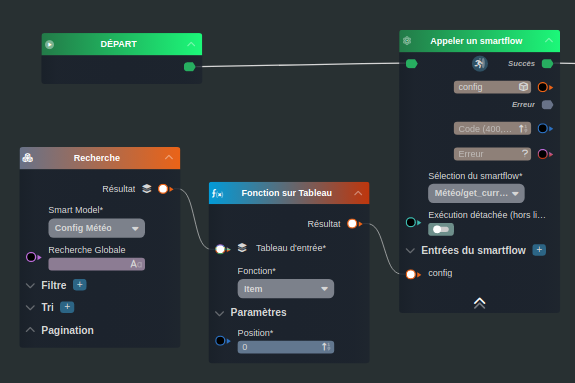
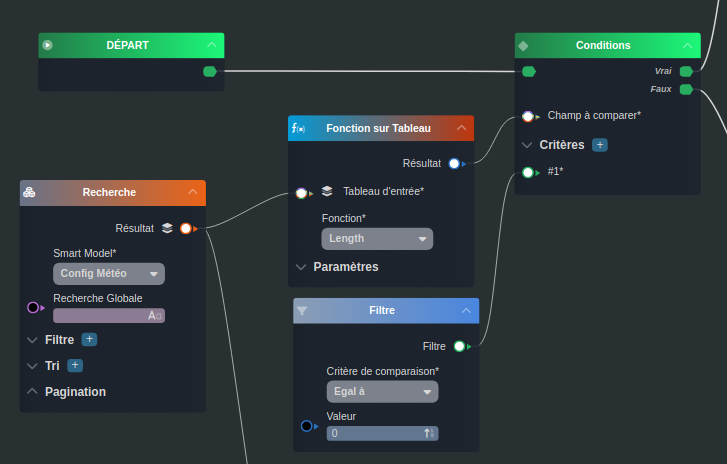
Nous utiliserons le nœud Recherche en le configurant sur le Smart Model Config Météo.
Nous brancherons ensuite au résultat le nœud Fonction sur Tableau pour récupérer le premier item trouvé (item en position 0).
Une fois le Smart Object récupéré, nous pouvons utiliser le nœud Appeler un Smartflow pour appeler le smartflow get_current_weather et mettre à jour notre objet récupéré.

Et bien sûr nous lançons l'aperçu... et ça ne fonctionne pas 😬. Forcément, sans objet en base, ça ne peut pas fonctionner.
Pour cela, nous ajouterons une condition.
Dans le cas où l'application Météo est chargée pour la première fois, le Smart Object Config Météo sera créé en base de données.
Commençons par créer notre condition.
Pour cela nous allons brancher sur le résultat du nœud Recherche, le nœud Fonction sur Tableau auquel on applique la fonction Length pour connaître la longueur du tableau.
Nous branchons le résultat sur le champ à comparer du nœud Conditions auquel nous ajoutons un critère pour vérifier si la longueur du tableau est égale à 0.

Si la longueur de tableau est égale à 0, cela signifie qu'il n'y a pas d'objets en base de données de type Config Météo.
Nous bronchons sur le flux Vrai de la condition, le nœud Créer un Smart Object qui sera initialisé avec les propriétés units et ville renseignées pour faire fonctionner le smartflow get_current_weather).
Nous appellerons le smartflow get_current_weather (grâce au nœud Appeler un Smartflow) pour mettre à jour la météo dans notre Smart Object (Smart Object que nous nommerons config).

Si la condition est fausse et que l'objet est bien présent en base de données, nous appellerons directement le smartflow get_current_weather avec l'objet retourné par la recherche (en n'oubliant pas de nommer le résultat de l'appel du smartflow config).

Finalement, il ne nous reste plus qu'à renvoyer notre Smart Object config mis à jour.
Il suffit pour cela de joindre les deux chemins sur le même nœud Résultat du smartflow et d'y brancher le noeud config.
Nous terminerons avec le nœud Fin.

Félicitations 👏 ! Vous êtes venu à bout de la logique !
Prochaine étape : Étape 5 - Établir les connexions





 Rechercher
Rechercher